'Recognizing the need is the primary condition for design.'
Charles Eames
'To design is to communicate clearly by whatever means you can control or master.'
Milton Glaser
Milton Glaser
Layer Masking, use the two .jpg files below for this task
boat.jpg
JPG image [550.3 KB]
JPG image [550.3 KB]
Seascape.jpg
JPG image [3.0 MB]
JPG image [3.0 MB]
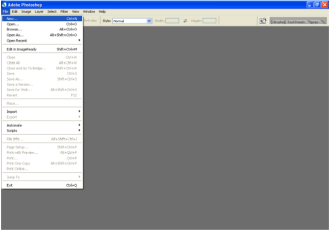
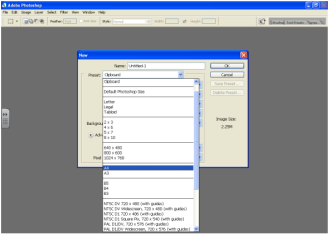
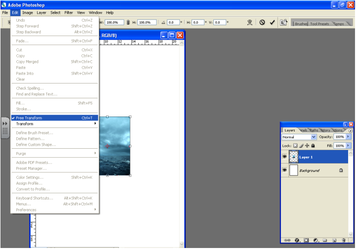
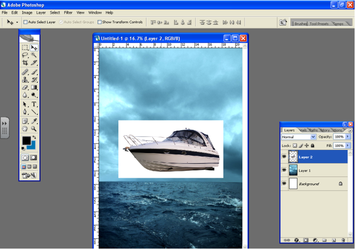
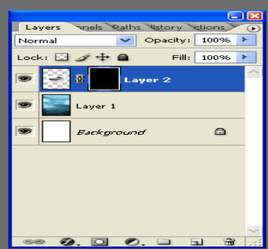
Activity 1 - How to make a layer mask
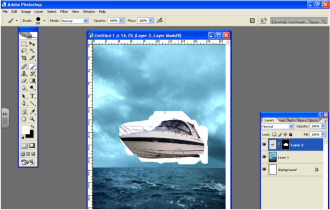
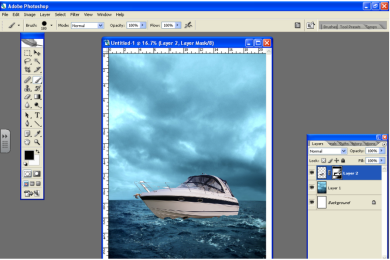
Select white to paint in the object and black to paint out the object
You can also experiment with making selections & adding Layer masks and the Gradient tool and Layer Masking to procude high quality visually interesting effects.
Try using a selection on the finer details that you want to remove and then paint them out with the brush, this will restrict
the mask to the selected areas.